Research
Following the research, and using some thumbnail designs from OUGD404 I began to experiment with a few different layouts.
 |
| Single page layout designs |
\\DOUBLE PAGE LAYOUTS DESIGNS//
Putting it into InDesign
I started by creating the correct document size. As it is a double page spread, and would usually be inside a publication, I set it up exactly like that. Being a double page spread, the document is made up of three pages, (as the first page doesn't have a facing page).I then added some basic guides to start off with.
 |
| Guides |
 |
| Adding frames |
 |
| Text frames filled with dummy text |
 |
| Layout 1 |
 |
| Layout 2 |
 |
| Layout 3 |
 |
| Layout 4 |
Layout 5
Layout 6
Layout 7
Once looking over the layouts I decided that I liked the idea of text wrapping around an image, like in layout 3, so got the three images I wanted to use and cut around the eagle.
 |
| Layout 8 |
I then put these images into the frames, with the text surrounding it. However I found that I really didn't like this kind of layout as I found it was too structured and too boring. So because of this I decided to take a completely different approach and go for a more illustrated and colourful layout.
I started by creating this background in Illustrator.
I wanted to keep it quite plain and simple as I have to be able to fit at least 500 words on it, so there had to be an area which would be easy to read type over. I created the clouds by drawing lines and changing their thickness & what sort of mark it was to make. I then layered these over the top of one another at different opacities to give the illusion of clouds.
I then went through the images of eagles I had collected, and since I had decided to focus on the Golden Eagle in particular, I looked over the images of this kind. I then took them into illustrator, and to get a more realistic effect, I live traced them:
 |
| Bird 1 |
 |
| Bird 2 |
 |
| Bird 3 |
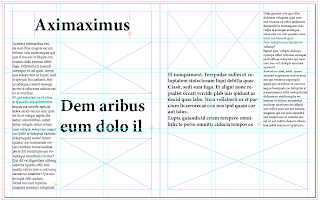
Once in InDesign, I created a grid of 4x4 within the margins, so that on the left, I could have one large chunk of text to start it off, and on the right, four smaller columns of text.
 |
| Adding the Frames |
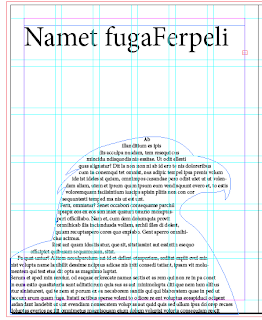
I also created the title on Illustrator and imported it 'the Golden eagle'. I then positioned it into the space I had left, and after adjusting the placement of the eagle below it, it fi perfectly.
I found there was a bit too much blue space around the title which made it look empty, so I added a bit more cloud to it. I also changed the text from black to white as I found it was easier to read and sat against the whole image better.
I felt that although the text stood out against the background, it wasn't entirely readable, and because of this I changed it to bold. For this typeface, bold isn't much of a difference, but it is enough to make it readable, which was the intention.
When looking over the page without the guides, I noticed that because there was only a left hand side adjustment, the box on the left hand page does not look like it has the same margin difference to the one on the right hand page. It looks further away from the centre. So I changed the justification to be left hand aligned and to go right to the end of the box.
This looked much better, but left a big gap. After trying to change the leading between each line to a larger number, I found it was impossible to do in this format and keep all the words. So because of this, I created another image of an eagle and put it in the gap, and it seems to work well. |
| Final Page |



























































