Post Crit
The feedback given was positive on the concept, but not on the method of delivery, so we started to rethink this and the whole idea in general.Instead of trying to get people to tweet five less times every day/week, we are going to focus on getting people to tweet 5 times a day, with tweets which aren't pointless and wasteful, and what people don't care about, rather writing things which people may find useful/ more interesting.
We essentially want to make people aware of their tweets and use it as a less wasteful way of communication, through a series of printed media & our own twitter/social media pages.
Branding & Identity Development
Over the weekend we all went away and started to look at the different areas we wanted to explore. I looked into branding & identity to come up with a logo/identity for us.Research into Branding & Identity
The main concept for the identity was that the typeface used was a handwritten one, but I also considered more block/digital typefaces. As the whole project is viral and digital, a bit of a handwritten look will add a bit of personality to it so it doesn't look as clinical as a straight digital logo.
Initial thoughts for typeface:
 |
| Initial Ideas |
 |
| Initial Ideas digitised |
I found that four of the seven above really worked well on a digital level. The other three may have seemed like a good idea when hand drawn, but when put onto the computer they did not sit right or look as I had intended them to.
From here I chose a colour scheme, fitting in with the two colours + stock rule, and experimented with different ways this could work within the logo. From here it would be very easy to change and adapt to any colour scheme chosen.
Idea 1 & 2:
Idea 4:
I added a couple of the ideas from above, and experimented with a couple more as initial ideas.
From these seven, there were two which I thought worked well enough to be potential logos, so started using the colour scheme from above and creating a few variations of each.
Although I like both of these ideas, I do think Idea 4 from above is definitely the strongest out of all of them.
Idea 1 & 2:
Typeface 1: It definitely works better without the speech bubble. I think because the typeface is so straight and angled, the speech bubble doesn't work because it is the opposite, a lot more free and not structured. The way the • separates the word from the number works well. My only issue with this typeface is that the 5 isn't necessarily as clear as in another typeface, however with this typeface, the 5 in another would look odd and definitely not work.
Idea 3:
This is my least favourite design of the four. I think it is the weakest of the four and has not been executed well. The initial idea behind it is strong, but when digitised it doesn't work as well as I hoped. As it is different from the other three ideas I thought it would be best to continue to look at it as an option, but now at this point, looking at colour variations, I think that the other ideas are definitely stronger, and although this one does get the point across, I don't feel it is the most effective.
Idea 4:
This one definitely works the best in my opinion and sticks with my original intended idea with having a bit of a hand rendered feel to it with the brush script. Instead of having a whole speech bubble, the way it wraps around the text definitely helps make it stand out and gives it quite a quirky look, all the while, sticking with the 'speech' aspect which this is all about.
It worked well in all variations, with the speech bubble as a line, and then as a block colour as well. This means it can be variated and adapted to whatever colour scheme is chosen.
After looking at just text, I started to look at the idea of incorporating an image of a bird so the logo has something that is easily remembered. I looked over a few different kinds of birds and in particular the ones which were easily definable by their features. I then made the vector below to use:
 |
| Bird image used |
 |
| Initial Ideas |
 |
| Idea 1 |
 |
| Idea 2 |
Final Brief Writing
When back together as a group we wrote the brief together, cementing our ideas and concepts into exactly what we wanted to design.
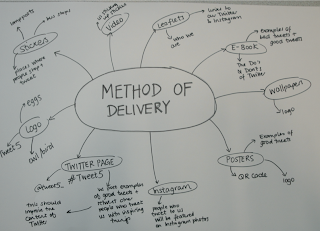
- A twitter page/Social networking page
- Leaflet
- Stickers
- Posters
- E-Book
- A video (Possibly)
Our main aim is to promote our twitter page, which is all about writing tweets which aren't wasteful and completely pointless. It is about writing 5 tweets a day which have a point and aren't brainless drivel.
To promote our page the idea was to create stickers which made people aware of the page, sticking them in places where people are queuing/waiting around, bus stops, train stations etc. Also putting them in popular places that people tweet/check-in, restaurants, cinema etc. Possibly with a video of us putting them up around town to urge people to follow our page etc.
Along with this we intend to create (a range of) posters and leaflets which promote our message and our page.
The final ideas of an E-book and desktop/phone backgrounds aimed to be an instructive and informative piece of media, pretty much telling them about 'Twitter Etiquette' and how to make a good tweet. If we get a good response and people # us, we plan to rate their tweets on a hierarchy of birds/bird eggs so they know how good their tweets are etc.
Crit 2 25.2.13
Crit 2 25.2.13
Logo Development
When I showed them all to the group they agreed with me that Idea 4 was the best one and a couple of changes were made from their feedback.
 |
| One chosen |
 |
| With initial changes |
The image we chose was a variation Joe created from Adam's original image of a bird face.
 |
| Adam's original designs |
 |
| Joe's chosen variation |
From here, using the colour scheme created by Adam, we worked the text with the image to see what looked best.
 |
| Colour schemes |
In these first couple we used the first colour scheme and had a look at how the different elements worked with the colour. We decided that the words definitely looked better in white as they stood out a lot more than when they are in the same colour as the background colour. From here we positioned the image and text together and started experimenting with the colours.
Out of the eight created, they all work well in the colour scheme, particularly numbers 2, 3, 6 & 7. This gives us a broad range to play around with to finally decide which colour scheme to go with for the whole project.
I then looked at what happened when the type had colour and the line was white instead. I think it works well, particularly in the second one with the darker background, however I do think that the type in white is a lot more eye catching instead of just a line.
For the time being we have decided to stick with the yellow & brown colour scheme, pending a final decision.
 |
| Icon image |
 |
| Logo image |
When people send tweets to the twitter page, they will be turned into picture texts by Joe and put on Instagram, and sent back to them as a sort of digital reward for them.
 |
 |





























No comments:
Post a Comment