Session 1 - 22.10.13
In this workshop we are looking into four areas:
- Web standards and limitations
- Layout
- Setup
- Basic Coding
Web standards and limitations
- Governed by Acronyms, Abbreviations etc.
- Eg. HTML, XHTML, CSS, API, WYSIWYG (What you see is what you get) , SEO (Search engine optimisation), URL (Uniform Research Locator), WWW (world wide web), UI (User interface), UX (User experience).
- Most of these are languages
- Have to format these languages in a certain way to make them work e.g. it won't work if there's a lowercase letter where it needs an uppercase letter etc.
Limitations or designing for the lowest common denominator
- Size - physical size & files size
- Size, Dimensions, pixel resolution
640X480
800X600
1024X768
1920X1080
2880X1800 (220ppi)
- Colour - only have 216 colours available to make it consistent over every computer - Web Safe Colours. When colours first arrived on the web computers could only support an max of 216 colours on their 8-bit monitors. Hexadecimal code. Eg. Red - #FF0000 or #FF0.
- RGB. Each colour has 256 tones. Over 16 million colours can be made from RGB. Combination of Red, Green and Blue values from 0 - 255.
- Red256 X Blue256 X Green256 = 16,777,216.
- Websafe colours - This wider range of colours can now be reproduced using CSS rather than HTML. These colours are identified by using the same principles of Photoshop and Illustrator, by specifying the percentage of 255 per RGB. Eg, 100% Red - RGB(255,0,0)
- Web Safe Fonts - For a chosen font to display consistently across different computers a standard font must be used. Further to this font-family is chosen giving several 'fallback' options to ensure maximum compatibility between browsers and systems. For example, the browser/system does not support the first font it tries the next one listed. Times New Roman is the default.
- Some common font families:
Serif Fonts
Georgia, serif
"Palantine Linotype", "Book Antiqua", serif
Sans Serif Fonts
Arial, Helvetica, sans-serif
Tahoma, Geneva, sans-serif
"Trebuchet MS", Helvetica, sans-serif
- CSS font-face
- The CSS compatible @font-face allows you to install fonts to a website, meaning the font choice remains consistent regardless of the browser or system. However using font-face breaches licensing and copyright laws related to specific font foundries. There are many free font websites which include free license usage for @font-face kits including Font Squirrel.
- File Formats
PNG
GIF
PDF
JPEG
72ppi
RGB
Lossy - the list above
Compressed
Basic Coding
Opening Dreamweaver
 |
| Design view |
 |
| Code view |
For a website to work one folder needs to contain everything: A Root folder. Without this the images/links won't work.
Root Folder should be named after the website name. Should be in lowercase and have no spaces.
Subfolder containing all content, eg. images, videos etc.
Previewing on the internet:
 |
| Webpage |
 |
| Line of text |
Session 2 - 5.11.13
For the first few minutes of this session we put out our scamp homepage designs and went around to do a brief crit.
Feedback:
- Are the links/titles hand drawn?
- Maybe a bit more detail on what images? and how much text.
- Design 3: The images could desaturate when the curser hovers over instead of flipping
- I like the first design due to simplicity. I think there needs to be more detail though.
- Looks very computerised, no hand drawn elements
Opening the file up
Creating a CSS document
Only has the option to see it in code.
- CSS has many advantages over HTML
- CSS has many more layout design options
- All the design and formatting has to be done only once and can be linked to every page - whereas in a HTML has to have it written out each time
Grey text is a note - it doesn't do anything, it's just a note to the user - /* note */
Div ID - a specific code to a specific area of design
Font choice coding
 |
| Drop down list of every variable in CSS when the { is opened |
 |
Verdana - chosen font. Geneva - font to use when Verdana is
not available. Sans-serif font if both are not available. |
 |
| ; to finish each command. } to close the whole section |
 |
| Saving the CSS document |
Attaching a CSS document to a HTML document
 |
| Stylesheet will appear in the bottom right |
 |
| Attaching the stylesheet |
 |
| Attaching the stylesheet |
 |
| Stylesheet attached |
 |
| Website with the stylesheet applied - font has changed |
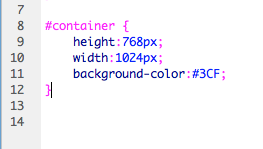
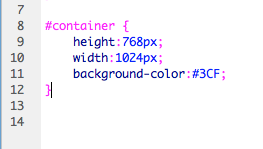
Making the container
 |
| Container code |
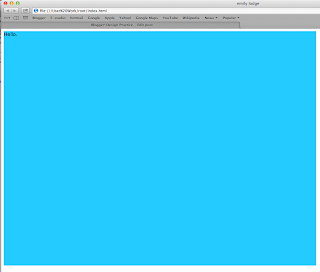
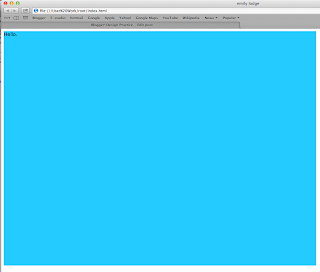
putting it into HTML
 |
| Adding to HTML |
 |
| CSS changes applied to the website |
Getting rid of the 10px white boarder
 |
| Coding to get rid of the boarder |
 |
| Boarder changes applied |
Aligning to the centre
 |
| Centre aligning code |
 |
| Website now in the centre |
 |
| Website stays in the centre even when windows size is changed |
Navigation bar at the top
 |
| Navigation bar code |
 |
| Adding this to the HTML |
 |
| Updated website |
Separating the navigation bar & adding a logo
 |
| Logo created in Illustrator |
 |
| Saving the logo for web - save as GIF or PNG to keep the transparency |
 |
| Save into the images folder in the root folder |
 |
| code for putting the image on the website in CSS |
 |
| Adding the logo to HTML |
 |
| Logo on the website |
Creating the buttons
 |
| Layer 1 - what the button looks like before clicked. |
 |
| Layer 2 - what the button looks like when hovered over |
 |
| Saving for web |
 |
| Saving for web |
 |
| Button coding in CSS |
 |
| Adding button to HTML |
 |
| Making an rollover image |
 |
| Choosing the files |
 |
| Javascript on HTML for rollover button |
 |
| Homepage |
 |
| Homepage when button hovered over |
Session 3 12.11.13
 |
| Creating the rest of the buttons |
 |
| Buttons added |
 |
| code to link button to a page |
 |
| All the pages for the website |
 |
| work page |
 |
| about page |
 |
| contact page |
 |
| adding text to boxes |
 |
| text added |
 |
| text in both |
 |
| changing the font size for the web page as a whole |
 |
| changed settings |
 |
| making font settings for specific areas |
 |
| font setting changed for heading |
Adding an image
 |
| image |
 |
| saving image for web |
 |
| inserting image |
 |
| image text |
 |
| webpage with image |
 |
| to add video - use Vimeo |
 |
| to add sound - use soundcloud |
 |
| to add image galleries - use lightbox |









































































No comments:
Post a Comment