From the crit I took on board a few of the feedback comments that were made, mainly that the colour is too bright and the design might be a bit too contemporary for the subject.
After the crit we had a visiting lecturer talk in the form of Numiko, the web design company. This was a good opportunity for me to see their work and maybe draw some inspiration from it and apply it to my web design.
When they started showing examples of their work I found it was very helpful to see what they are doing in current designs and how they have designed it all.
I found particular inspiration in this page.
While designing my website I have been continually thinking about it with the typical thoughts that any designer has when designing for web, that there are loads of limitations and that designing for it is completely different to designing for print. However when I saw their work and this page it made me realise that designing for these two medias aren't really that different aside from the way they'll be displayed in the end. The build up and initial designing stages are all the same.
From their talk I drew out a few quick sketches, going from my initial idea (second from bottom on the right) to my new one (top & bottom right).
Picturing these designs mentally they worked a lot better than the ones I had at the minute and used up more of the screen space instead of leaving quite a lot of white space. I also decided that this was the time to listen to the feedback about the colour change, so instead of the bright green, I would find something a bit darker and easier to look at.
The first thing I changed was the screen size. I have found that although I was working in the standard screen size, it was quite limiting and I didn't like the fact that didn't fill the screen well. I decided to work in 1280X800 for this updated website.
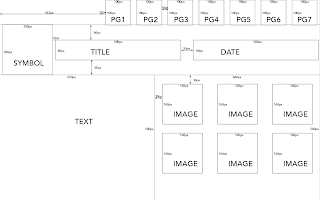
To start with I redesigned the wire frames for the pages. Once again, there are three, one for the homepage, one for the five information pages and one for the timeline page.
Wire frames
 |
| Homepage |
 |
| Content pages |
 |
| Timeline page |
I found that when I printed off the design sheets, as the colours were RGB they printed off a bit bluer to how they appear on screen, and the colour they had printed off in was a lot better than the green. This is my compromise so I don't have to go with black. With this blue, I have also chosen a very light grey instead of just having white.
 |
| Chosen Colours |
In regards to the navigation, on the homepage below the main buttons, I will now include the names for those pages. In terms of the navigation at the top of the content pages, I will get rid of the words that appear when hovered over as these buttons become much more memorable from the homepage.
For the timeline, the main change I am making to this page is that I want to try make it at a basic level of interactivity, where the user can click on the five titles and link to the five content pages.
Homepage
For this page I kept the general look the same as the previous website, but as the screen size is larger, the navigation buttons can be, and because of the colour change, they definitely become more memorable.
Below shows what happens when one of the buttons is hovered over.
Content pageFor the content pages I kept it generally the same layout, changing the navigation alignment and the way the title and date is viewed.
Something I was unhappy with in the previous designs was that I didn't have any emphasis on the dates for the alphabets, meaning it was lost in the rest of the text. I wanted to make this a clear point of reference so included it in the heading box in a much larger point size so it is very clear.
Also, on the previous design, there was nothing in the navigation bar which suggested what page you were on, so I made this change to this design, where whichever page you are on, that page icon will be inverted in the navigation bar.
The scrolling was also an issue on the last website and something that wasn't working great previously. Instead of having the single box of images/text move down, I have made it so the whole page will scroll down instead, making it a much more fluid page design.
Below shows the rollover button for hovering over the symbols.
Timeline
For this timeline page, the main thing I wanted to achieve was something interactive.
To achieve this, I made the timeline image as a background image for the box, and the made the five buttons separately to be put over the top.
Below shows what happens when one of these links is hovered over. When clicked these links will take you to those specific content pages.
Finished Website
Overall I am pleased with the outcome of this website. Everything is much easier to read and the whole thing works a lot more like an actual website too.
Changing the squares to circles was definitely the best decision I have made. The whole website looks a lot softer, while keeping with my initial ideas for a contemporary design. I have kept it true to my initial designs, but developed on from what I had in the previous website.
I am mostly pleased with getting the interactive element into the timeline. Initially I didn't think this was possible at my level of coding, and I would have to just have it as an image, but I have managed to work a way around it and make it work the way I want.
AppAfter completing the website, I went to the App proposal I had previously done and reworked it around my new designs.
Something I have taken into consideration this time is when the tablet/phone is flipped horizontally. I included a couple of images to show how the information would translate to this orientation. As this is touchscreen based I made everything on a larger scale and gave a lot more space to everything.
 |
| App button |
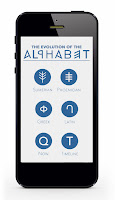
I also put this design into what it would be if it was seen on a mobile device.
Website proposal
In terms of the website proposal, I have decided not to update this just because I have updated my website. The general options and idea behind the original proposal is still how I would want it, but the visuals would reflect the design of my updated website above.







































No comments:
Post a Comment