For today's studio session we are focussing on layout design, doing a day long brief to fulfil this. The brief set is for a fictitious exhibition at MoMa. In this there are two tasks.
Task 1
The first task was to design an A5 leaflet.
 |
| Brief & Specifications |
 |
| Branding Images Provided |
We were given 45 minutes to design the leaflet.
Final Leaflet:
I found this task was a good because it makes you think quick in terms of layout and overall design in such a short space of time. You have to think immediately about what needs to be important and how it all needs to layout so the viewer can see these elements first and give their attention to it. It shows where the weaknesses in my design skills are and where the strengths are, especially working under restrictions in terms of colour and images used.
Overall I thought my leaflet works quite well and is balanced in the way everything is set out. My thoughts were that the exhibition name, date and location were the most important pieces of the leaflet, which is why I put them at the top in a large size. I created a bit of a footer to the leaflet with the contact information and logos provided, with the descriptive text between the main headings and footer. I didn't think this information was necessarily that important when it comes to a promotional leaflet so I had it at a point size that was readable but didn't overpower anything else on the sheet.
Task 2
After task 1 we were given the second task which is to design a 10 page concertina booklet. In this we were given body copy and images to work with. We aren't allowed to edit the images in any way, only crop them down, and as a challenge the body copy varies for each section so we have to figure out a way to balance it all out.
 |
| Brief |
 |
| Specifications |
Images provided:
We were also given a ready-made InDesign document.
Before starting, I made a quick mock-up of how the document would fold when printed out. This made it much easier to design for digitally as I knew what page would be where.
This task gives a lot more opportunity to be more creative than when working on the leaflet. There is more space and more elements to work with.After working around a general layout I developed the design until I was happy with it. I stuck with white on black like the leaflet and I think this works very well in making the image stand out.
Final Concertina:
 |
| Inside |
 |
| Outside |
The main issue in creating this concertina was down to the amount of body copy. Two of the artists had a large amount, whereas two had quite a small amount. I decided on balancing the amount each was given so it looked as though it was only a taster to the exhibition and there was more for each artist. To go with this idea, I decided on only giving one page to each artist. There was room for each to have a double page, however I didn't think this was necessary. A lot of the time when given a concertina, the main focus is on the inside and not the back, so I wanted all the information all in one place.
Overall I am quite pleased with my design. Not being able to edit the images in anyway was something I found quite hard to work around, but in the end I came up with an overall design that I was happy with. For the time limit I think I designed something that was pretty good, however it definitely needs cleaning up and developing a bit more.
After the time limit was up we all put our designs out and went round the studio to look at what everyone had come up with. This was a very interesting exercise because it showed how everyone had taken the information and designed differently to each other. There were obviously quite similar ideas, but all carried out and designed in completely different ways.
Task 3/Extended Practice
The third part to todays session was to extend the work and see how far we could take the designs and into what other situations this could be applied to.
The first thing I did was develop the concertina design I previously did as I feel this could definitely be better than it is at the minute. I wanted to change the black to a colour, but a dark one so the text could still remain white.
I started with a dark navy blue.
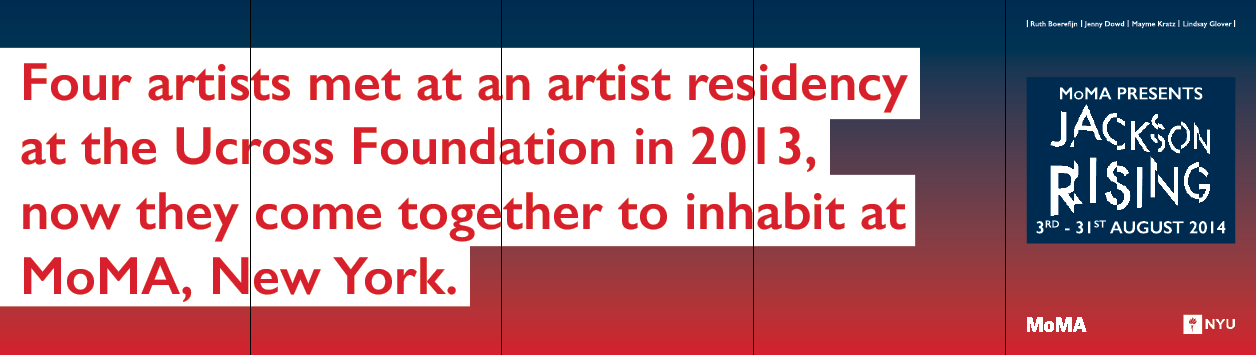
I did quite like this, but I don't think it is as interesting as I could make it. I then decided to try the idea of using a gradient for the background colour. I wanted it to be a very clear significant gradient colour change, but something where the white text would work over both colours, meaning they both have to be quite dark. I decided on red up to blue.
Once I had the gradient on and was happy with it I went about changing the titles to make them fit better. In the initial design they looked like part of the background colour but this obviously isn't possible with the changing colour of the gradient, and I wanted them to stand out, so decided on making the boxes white and having the text in red. This includes the red much more into the design than just being in the gradient, giving a much more consistent design approach. I decided that the body text should just stay in a navy blue box because it works quite well as a contrast to the white heading boxes.
When I was happy with this I moved onto what I could potentially design for to extend this out to full exhibition promotion.
I made a list of what I could potentially design for:
- Posters
- Colour leaflets/flyers
- Interior way finding/walls
- Exterior building promotion
- Banners/Bus Stops/Subway/Wall promotions
- Publication promotion (newspaper/magazine)
- Website Promotion/App
- Opening Night Invitations
- Tickets
- Business Cards/Letterheads/Stationary
I started with the posters, designing them to an A3 size, but these could easily be scaled up for use.
Something that I found quite annoying in the previous two tasks is that all of the branding has been given in black and white, apart from the MoMA logo, so the first thing I did was create a white version of this. It might be going against the limitations a bit, but it will work much better in my designs.
I decided on two posters, one which was just a promotional poster with the exhibition name and dates on, and the other which was mainly the introductory text. I wanted them to be quite simple and have the same aesthetic look as the front of the concertina and of the A5 leaflet.
Poster 1
Poster 2
At this point they work ok and I am quite happy with them but I know development is needed for them, however this will come through designing everything else and getting a much better idea into a consistent brand idea.
I moved onto designing some A5 invitations for the idea that there would be an opening night for private view, as there are with most exhibitions.
I decided that this would be a good media to use the same design that I had for the headings in the concertina.
I came up with two different variations.
I definitely prefer the second. The first doesn't balance as well and seems to limit the space for the exhibition title.
At this point I moved back to the posters momentarily because I realised that there should be a consistent element in them in the footers. This is common in promotional material and should be something I continue to use through my practice.
I took the footer from the second poster and changed it slightly to include the information necessary, applying this to both posters.
I then moved back to the invitation and worked on the other side which will have all the information on. Applying the same idea as I did on the front side, I put the important information in red text with a white frame.
I added the introductory text and artist names to give the reader a bit more information on the exhibition. I also included dates for the 'opening night' and how long the exhibition was open for, with the location and contact information too.
I felt the first design was a bit too crammed with information so decided on getting rid of the first piece of text to free up some space and let me utilise it much more.
I thought this layout worked better than the previous one as it as there is much more space between the text.
I changed the footer so it was a bit more structured and came up with two variations of the page.
I prefer the second one as I think the blue box breaks up the page a bit more and gives more structure, while also making it known that this is the important part to look at.Going back to the posters again, I decided on getting rid of the MoMA logo at the top of the poster, just having it in text instead.
I think this works much better as it gives more space and isn't as bulky at the top as it was before with the logo.
At this point I went to the concertina and replaced the MoMA logo with the white one, and made the date on one line to free up more space.
I quite like the idea of adding the 'MoMA Presents' and the date to the logo, making it much more structured and something that can be put anywhere and have all the information in one go. Having this in mind I went back to the front sheet of the invite, trying this out in a few different ways until I found something I was happy with.
Eventually I decided on the following:
I then applied it to the A3 poster, spacing it out a bit more because this is the main feature on the sheet.I also replaced it on the footer to this design.
Looking at this second poster, I knew it was quite simple and wasn't really as eye-catching as it could be so worked on how I could make it that. I decided on using the same idea that I have been for the headings/main information, so changed the text to red and added a white frame around the text.
This works better, however makes the artist names seem completely out of place and makes the design quite uneven all together. I worked on making the whole thing sit much better as a poster and decided on the following as the final poster.
I liked the idea of the artist names going across the top of the poster in the lines, so applied this to the first poster too.
I think this definitely works much better and gives a balance to the footer. Initially on this poster I thought there was a bit too much space for the little information I had put on it, but now I think this looks much better.
I also applied this to the invitation.
On the front of the invitation there isn't much information at all, and there is a large gap to the right of the 'you're invited'.
To fill this gap I added the date details.
I then moved onto the idea of creating a ticket.
As this needs to be readable I decided on having a white frame over the top of the gradient so this is only seen around the edges. The issue that comes with this is that throughout this I have been using the white branding, and this would not be seen over a white frame so I would somehow have to make it work while sticking to the branding.
In my first design for this I decided on having the text in blue and having a blue frame around the branding element. I quite liked how this worked, however with the white frame it makes me unable to use the branding for MoMA so I would need to work around this to get something that is realistic but also suitable.
From this design I found that I really liked the way the branding worked with the blue frame, so decided that I would use this throughout all the other designs. It will make this part stand out against the gradient and make it seen to be important.
I added it to all the designs I have done up to this point.
When adding it to the concertina I thought about the reasoning for having the location on the front page. In reality, something like this would probably be given out at the location and not around the city, and even if it were given out around the city, the location isn't as important as the exhibition title. I decided on moving it to the back page with the rest of the contact information.
I then added the blue frame to the invitation.
Going back to the ticket, I thought about it in realistic terms in the fact that this would probably be printed very quickly, so the efficient choice of ink would be black for the text and branding. With this in mind I changed all the blue to black, but decided on keeping the gradient as there needed to be something that keeps a strong identity to it, and this could potentially be printed before put on a roll to print the ticket information.
Once I was happy with the design I moved onto the stationary side of the promotional material, designing a letterhead and business card. I kept them very simple and did them very quickly as I am now very confident in the brand identity I have created for this exhibition.
After finishing these two designs I looked back over everything and made sure it was all in sync with the branding and overall aesthetic of it all.
Final Designs:
A5 B&W Leaflet
A5 Colour Leaflet
A5 Concertina
A3 Posters
A5 Invitation
Ticket
Business Card
A4 Letter Head
Proposals
In terms of proposals I took the elements that I have already designed and applied them to the right sizes & shapes for the placings.
For the website I did two different pages, one for on the home page of the MoMA website, and the other for what could potentially appear if this link is clicked on, a homepage for the exhibition.
 |
| MoMA Homepage |
Overall I have found this task to be an enjoyable one as it is quick and a break from the larger project I am currently doing on the course. Coming up with a design so quickly and seeing how much media I could put this over was something I enjoyed and found it to be a good exercise in seeing how good my initial design skills are without development, and how I could quickly develop the ideas to something that is visually strong on both printed and web based media.
















































































No comments:
Post a Comment